Bei der Erstellung unserer eigenen Homepage oder schon bei der Gestaltung der Artikel für die NoCover gibt es Grundsätzliches zu beachten, nämlich die Erscheinungsform und die Funktionalität. Die grafische Gestaltung ist dazu da, eine visuelle Logik zu schaffen. Gemeint ist damit die optimale Ausgewogenheit zwischen dem visuellen Eindruck einerseits und den in Grafik oder Text enthaltenen Informationen andererseits. Wirken Form, Farbe und Kontrast nicht optimal zusammen, ist unsere neue Web-Seite grafisch nichtssagend und regt den Betrachter nicht dazu an, ihren Inhalt zu erforschen. Dichtgeschriebene Textdokumente, wie die meisten NC-Beiträge, in denen es versäumt wurde, durch Grafiken, ein sorgfältiges Seitenlayout und eine ansprechende Typografie (verkehrte Font-Größe, wie einfache Benutzung von < H2> für Texte) Kontraste und Auflockerung zu schaffen, sind schwieriger zu lesen als solche, bei denen diese Gestaltungsprinzipien berücksichtigt wurden.
 Wo liegen die
größten grafischen Gestaltungshindernisse, wenn wir versuchen,
ein ideales Gleichgewicht auf einer Web-Seite herzustellen? Erstens in der
vertikalen, listenorientierten Struktur von HTML, wie sie in den
derzeitigen Web-Browsern zutage tritt, und zweitens in den praktischen
Bandbreitenbeschränkungen für die Zugangsgeschwindigkeiten der
Benutzer, die derzeit von 14.4 kbps Modems bis hin zu ISDN-Geschwindigkeit
oder mehr variieren. In den NC-Beiträgen sind zu viele Grafiken im
Beitrag wieder hinderlich, nicht nur des Platzes wegen.
Wo liegen die
größten grafischen Gestaltungshindernisse, wenn wir versuchen,
ein ideales Gleichgewicht auf einer Web-Seite herzustellen? Erstens in der
vertikalen, listenorientierten Struktur von HTML, wie sie in den
derzeitigen Web-Browsern zutage tritt, und zweitens in den praktischen
Bandbreitenbeschränkungen für die Zugangsgeschwindigkeiten der
Benutzer, die derzeit von 14.4 kbps Modems bis hin zu ISDN-Geschwindigkeit
oder mehr variieren. In den NC-Beiträgen sind zu viele Grafiken im
Beitrag wieder hinderlich, nicht nur des Platzes wegen.
Wenden wir uns heute der Gestaltung der eigenen Homepage zu. Wenn wir unsere Besucher nicht vergraulen wollen, kommen wir nicht umhin, für eine visuelle und funktionale Kontinuität von Struktur und grafischer Gestaltung zu sorgen. Eine sorgfältige, systematische Seitengestaltung kann das Navigieren erleichtern, die Zahl der Fehler verringern und es für den Besucher bequemer machen, Informationen und Features unserer Web-Site uneingeschränkt zu nutzen.
Wenn wir auf der Homepage ein großes grafisches Menü verwenden, sollten wir uns einmal genau überlegen, was passiert, wenn der Besucher den Grafikmodus seines Web-Browsers deaktiviert hat. Unsere Informationen, die wir in die Grafiken unserer Web-Seite gepackt haben, gelangen so nie zum Benutzer.
Jetzt aber genug der Vorrede. Jetzt ein Paar Worte von Leuten, die es wissen müssen:
Die wichtigste Aufgabe der grafischen Gestaltung besteht darin, eine starke, konsequente visuelle Hierarchie zu schaffen. In ihr werden die wichtigen Elemente in den Vordergrund gestellt, die Inhalte in logischer und vorhersagbarer Weise geordnet..
Grafische Gestaltung ist visuelles Informationsmanagement mit Hilfe von Layout, Typografie und Illustration. Dieses Mittel wird dazu verwendet, den Blick des Lesers über die Seite zu führen. Er nimmt eine Seite zuerst als eine große Ansammlung von Formen und Farben wahr, bei der sich die Elemente des Vordergrunds gegen den Hintergrund abheben. Erst in zweiter Linie beginnt er, spezifische Informationen, zunächst aus eventuellen Grafiken, wahrzunehmen. Erst dann beginnt er in die Tiefe des Mediums einzudringen und einzelne Worte und Phrasen zu lesen.
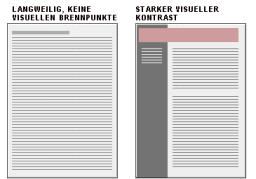
Aus diesem Grund ist die allgemeine grafische Ausgewogenheit und Ordnung der Seite entscheidend dafür, ob es gelingt, den Leser für den Inhalt der Site zu gewinnen. Eine langweilige Seite mit Fließtext wirkt abschreckend auf das Auge, weil sie sich als eine Masse undifferenzierten Grautons präsentiert. Gleichzeitig macht eine Seite, die von schlecht gestalteten oder zu aufdringlichen Grafiken oder Schriften dominiert wird, einen schlechten Eindruck auf anspruchsvolle Benutzer, die nach aussagekräftigen Inhalten Ausschau halten. Daher sollte eine Ausgewogenheit angestrebt werden, die das Auge durch visuelle Kontraste anzieht.

Diese Sätze stimmen Wort für Wort und ich kann jeden einzelnen Satz unterstreichen. Proportionen und Angemessenheit sind die wichtigsten Faktoren für eine erfolgreiche Gestaltung. Entscheidungen hinsichtlich dieser Faktoren können nur im Kontext unserer allgemeinen Vorstellungen und Absichten bei der Entwicklung der Web-Site getroffen werden. Weiterhin müssen wir die Art der Inhalte und vor allem die Erwartungen der Besucher berücksichtigen.
Wenn wir beachten, dass wir von links nach rechts und von oben nach unten lesen, haben wir schon eine Gestaltungsentscheidung und eine Ausgangsbasis für das grafische Design unseres Seitenlayouts. Berücksichtigen wir noch den typischen 14 bis 16 Zoll großen Computermonitor, wo zunächst keine 640�480 Flächen erscheinen, sondern nach Abzug des Browserdesigns meist eine ca. 600�360 große Seite zu sehen ist. Zarte Pastelltöne eignen sich am besten als Hintergrund oder für kleinere Elemente, vor allem dann, wenn wir in der Grafikgestaltung und Farbauswahl noch Neuling sind. Vermeiden wir also unbedingt grelle, hochsaturierte Primärfarben, ausgenommen in Bereichen, die besonders betont werden sollen. Aber selbst dort sind diese Farben mit Vorsicht zu verwenden. Buchstaben müssen sich immer scharf von der Hintergrundfarbe abheben. Wenn auffällige oder komplexe Grafiken verwendet werden, sollten wir uns erst dann heranwagen, wenn wir etwas professioneller geworden sind. Am Anfang ist es deshalb sehr sinnvoll, alles eher konservativ, konventionell und einfach zu gestalten.
Hüten wir uns vor grafischen Verschnörkelungen. Horizontale Trennlinien, kreisförmige Absatzmarken, Piktogramme und andere visuelle Markierungen haben in manchen Fällen zwar durchaus ihre Berechtigung, sollten aber, wenn überhaupt, nur sparsam verwendet werden, um einen zersplitterten und verwirrenden Layouteindruck zu vermeiden. Dasselbe gilt für größere Schriftgrade, die von den meisten Web-Browsern bei der Verwendung der H1 und H2 Header-Tags angezeigt werden. Ein übermäßiger Einsatz all dieser Faktoren wirkt wie ein Patchwork - alles ist grell und bunt, nichts wird wirklich betont.
Erstellen wir uns ein Layout-Gitternetz und dieses dient uns als Hintergrundbild als Vorlage für den Umgang mit dem Text und den Grafiken. An diese Vorlage halten wir uns dann konsequent. So sorgen wir dafür, dass alle Seiten unserer Site einen bestimmten Rhythmus und ein einheitliches Erscheinungsbild haben. Wiederholungen sind in diesem Fall nicht langweilig, sondern geben ihr eine grafische Identität. So wird das spezifische "Ortsgefühl" verstärkt, durch das unsere Homepage den Besuchern besser im Gedächtnis bleibt.
Zum Abschluss für heute möchte ich noch sagen, versucht nicht mit Gewalt einen bestimmten Stil zu kreieren, aber achtet auf der anderen Seite auch darauf, nicht einfach grafische Elemente einer anderen Site oder einer gedruckten Publikation zu importieren. Der grafische und redaktionelle Stil unserer Web-Site sollte sich aus dem natürlichen Umgang mit Inhalt und Seitenlayout ergeben.
Und noch ein wichtiger Hinweis:
Vergessen wir nicht, dass es um das
World Wide Web geht. Denken wir daran, dass jeder unsere Seiten lesen kann.
Auch wenn der ausländische Besucher deutsch spricht, helfen wir ihm am
besten damit, dass wir keinen Dialekt und keine "In-Group"-
Bezeichnungen benutzen. Dazu gehören auch ungewöhnliche oder
seltene Abkürzungen, die wir gepflegentlich vermeiden sollten. Und vor
allen Dingen. vergessen wir nicht, dass Datums- und Zeitkonventionen
verschieden interpretiert werden können. Kürzt also Datumsangaben
nicht ab. Für einen Deutschen bedeutet 11.08.99 den 11. August 1999,
für einen Amerikaner jedoch den 8. November 1999.